Cara Membuat Daftar Isi (Sitemap) Responsive Berdasarkan Label Pada Blog, Sebelumnya Blog Bangbil jauh dulunya sudah membahas tentang Cara Membuat Daftar Isi Tabulasi Keren Untuk Blog nah kalo yang sekarang bukan daftar isi berbentuk tabulasi lagi sobat, tetapi melainkan hanya simple sitemap.
 |
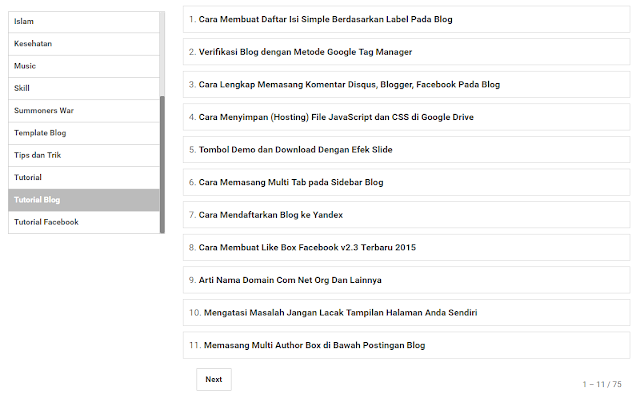
| Demo Daftar Isi Blog Simple |
Ternyata ada yang tertarik untuk menggunakan sitemaps yang sedang saya gunakan. Banyak blogger pula yang bertanya bagaimana membuat daftar isi secara otomatis dan dikelompokan berdasarkan label Simple Sitemaps ini dibuat oleh blog Kompi Ajaib namun diedit lagi supaya lebih mantap pada tampilannya, daftar isi ini lebih simple dan responsive dan jika dilihat akan lebih sedap dipandang dan tak mencolok mata, dan tidak memerlukan tempat yang besar pada postingan nantinya,
Dengan Sitemaps ini kita tidak akan menampilkan semua link postingan blog kita pada satu halaman. Seperti sitemap kebanyakan, akan tetapi Link hanya ditampilkan ketika ada klik pada label-nya sahaja. Sitemap ini akan di letakkan di halaman statis blog atau terserah sobat mau diletakkan dimana saja. yang penting bakalan cakep deh hasilnya.
Seperti yang dikatakan oleh Mas Adhy Kompi Ajaib :
Sitemaps ini buatan Duy Pham dan saya mendapatkannya atas petunjuk kang Beben. Di sini saya hanya menambahkan title tag untuk link-nya agar lebih SEO friendly dan penambahan "Scope" agar valid HTML5. Bagi yang tertarik untuk mencobanya silahkan gunakan script di bawah ini.
Untuk Demo Livenya Sitemap atau Daftar Isinya, sobat blogger bisa klik tombol demo ini.
Ingat sebuah sitemap fungsinya adalah untuk mempermudah para pembaca blog kita untuk mengetahui postingan lama kita. Dan sitemap yang satu ini tentunya akan sangat mempermudah para pengunjung blog kita dikarenakan ada kategori dan mereka bisa pilih kategori apa yang sedang mereka inginkan. Jadi wajib dipasang ya untuk sobat blogger semuanya!
(Baca Juga : Cara Mudah Kompres atau Memperkecil Ukuran Gambar)
Kenapa Blog Perlu Sitemap Berdasarkan Label Ini?
- Navigasi Mudah: Pengunjung dapat dengan cepat memilih kategori (label) yang diminati, kemudian mengeksplorasi postingan terkait tanpa harus mencarinya satu per satu.
- Ringkas dan Dinamis: Berbeda dengan sitemap konvensional yang menampilkan seluruh link sekaligus, sitemap ini memuat daftar link hanya saat pengguna mengklik label. Hal ini menjaga halaman tetap bersih dan tidak membebani tampilan.
- SEO Friendly: Dengan menambahkan tag title dan atribut rel="nofollow", Anda dapat meningkatkan keterbacaan link oleh mesin pencari sekaligus menghindari penalti crawl berlebihan.
- Responsive: Skrip ini sudah dioptimalkan untuk berbagai ukuran layar. Baik pada desktop, tablet, maupun ponsel, daftar isi akan tetap terbaca dengan baik.
Tutorial Cara Membuat Daftar Isi Simple Berdasarkan Label Pada Blog

2. Pilih bagian HTML, lalu masukkan script di bawah ini ke dalamnya. (Klik 2x pada script di bawah untuk seleksi)
<div style="background-color:none; max-height:1200px; margin:auto;overflow:auto;padding:3px;text-align:left;width:100%;">
<script src="https://cdn.jsdelivr.net/gh/Arlina-Design/redvision@master/daftsimple.js"></script><script src="/feeds/posts/default?max-results=999&alt=json-in-script&callback=loadtoc"></script>
</div>3. Jika sudah silahkan sobat klik Publikasikan dan lihat hasilnya!
Dengan mengikuti panduan di atas, kalian dapat menambahkan Daftar Isi Simple berbasis label pada blog dengan mudah. Sitemap (daftar isi) ini tidak hanya memudahkan pengunjung dalam mencari konten lama, tetapi juga mendukung SEO dan membuat blog tampak lebih profesional dan clean. Jangan lupa untuk melakukan pengujian di berbagai perangkat agar tampilannya konsisten. Selamat mencoba, dan semoga blog kalian semakin ramah pembaca, ya!
Diperbarui pada 18 April 2025
