Memasang Google Maps di artikel blog terkadang menjadi suatu alasan tersendiri bagi seorang blogger. Entah itu untuk menunjukkan lokasi dengan sesuatu yang sedang dibahasnya atau untuk menuntun orang lain menuju suatu lokasi khusus atau bisa juga untuk membuat blog terlihat lebih profesional dan penulis tidak perlu lagi mencantumkan alamat dari tempat yang dimaksudkannya.

Memperlihatkan lokasi yang akan dituju dengan meng-embed kode dari Google Map memang masih belum begitu banyak diterapkan oleh blogger yang ingin menunjukkan suatu tempat yang dibahasnya. Kebanyakan blogger hanya mencantumkan alamat saja atau mencapture gambar dari tempat yang dituju.
Nah, daripada hanya mengambil atau meng-capture gambar dari Google Maps lebih baik kita meng-embed Map tersebut ke dalam artikel blog kita. Agar si pembaca lebih leluasa mengutak-atik atau jadi bisa mengambil ancang-ancang jalan mana yang enak untuk menuju ke tempat tersebut. Dan dengan meng-embed map ke dalam artikel atau postingan blog kita, tentu blog akan tampil menjadi lebih profesional di mata pengunjung blog kita.
Sekilas tentang Google Maps...
Google Maps memudahkan kita untuk menemukan lokasi/tempat tertentu, Google Maps juga banyak digunakan oleh tempat usaha untuk menampilkan lokasi/tempat berjualan mereka berada di mana dan sekaligus mempromosikan usaha mereka lewat Google Maps. Pelanggan jadi akan merasa yakin di mana lokasi tempat usahanya berada.
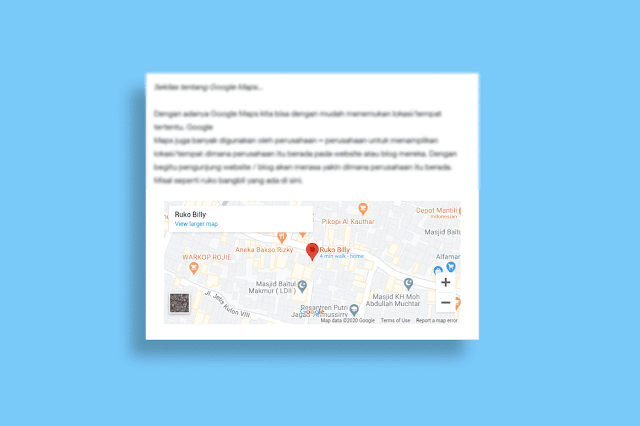
Ini adalah contoh Google Maps yang berada di halaman blog, menarik bukan?
1. Langsung aja akses situs Google Maps
2. Sekarang kalian lihat pada pojok kiri atas dan cari alamat atau nama tempat yang ingin ditampilkan pada artikel blog. Bisa berupa lokasi usaha, rumah, atau kantor.


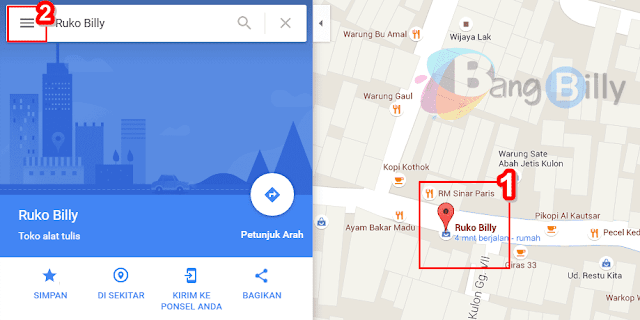
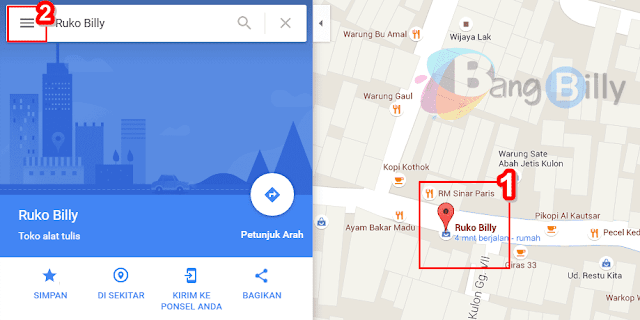
3. Jika sudah ketemu tempat yang dituju klik terlebih dahulu tempatnya sehingga memunculkan tanda panah seperti pada nomer 1 di bawah. Lalu klik menu pada pojok kiri atas (Nomer 2).

4. Sekarang kita akan mengambil kode embed (sematkan peta) dari tempat yang sudah diklik sebelumnya, dengan cara klik Bagikan atau sematkan peta.

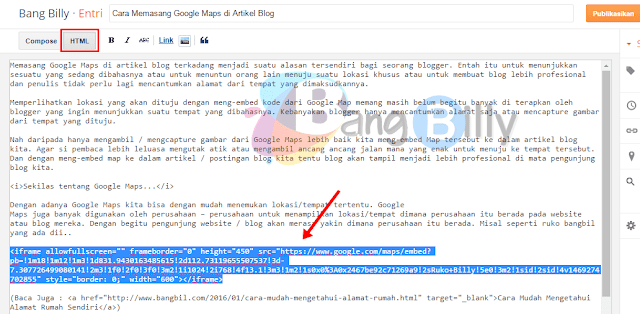
5. Berikutnya akan muncul menu Bagikan tautan atau Sematkan peta nah di sini pastiin kamu sudah ada di bagian Sematkan peta ya, dan silahkan copy code embed dari Google Maps seperti yang ditunjukkan tanda panah pada gambar di bawah.

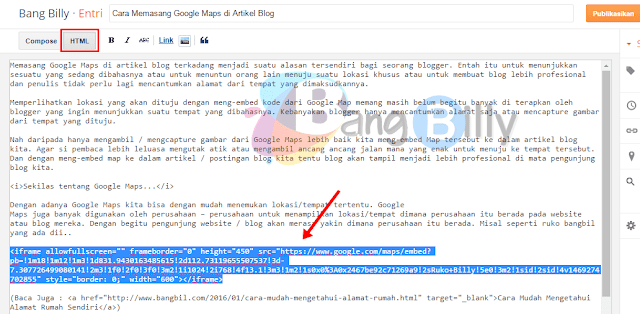
6. Sekarang kita tinggal meletakkan kode embed tadi kedalam artikel / postingan blog. Gampang aja kok caranya, kalian tinggal bikin artikel / entri baru dan pastikan posisi kalian berada di Tampilan HTML. Lalu letakkan di dalamnya seperti ini.

Keterangan :
Contoh Kode yang Sudah Dioptimasi:
Perubahan yang Dilakukan:
Kenapa Harus Memasang Google Maps di Blog Apa Manfaatnya?
Sebelum masuk ke tutorial, mari pahami dulu alasan kuat kenapa meng-embed google maps lebih baik daripada screenshot atau teks biasa dan apa manfaat google maps untuk blog.
- Interaktif: Pembaca bisa zoom in/out, lihat rute via GPS, atau cek street view.
- Real-time Update: Jika ada perubahan di Google Maps (misal: nama jalan di-update), peta di blog otomatis akan ikut berubah. Hal ini akan menghindari misinformasi karena tidak semua blogger rajin untuk meng-update secara berkala alamat-alamat yang mereka sematkan semisal: rekomendasi tempat makan dan semacamnya.
- Meningkatkan Kepercayaan: Alamat yang telah diverifikasi Google lebih meyakinkan daripada tulisan manual.
- SEO Lokal: Membantu blog muncul di pencarian "lokasi [keyword]" di Google.
- Engagement Lebih Lama: Karena secara otomatis pembaca menghabiskan waktu lebih banyak di blog karena eksplorasi peta. Selain itu hal ini memudahkan pembaca karena mereka tidak perlu berpindah ke aplikasi Google Maps.
Cara Memasang Google Maps di Artikel Blog
2. Sekarang kalian lihat pada pojok kiri atas dan cari alamat atau nama tempat yang ingin ditampilkan pada artikel blog. Bisa berupa lokasi usaha, rumah, atau kantor.


3. Jika sudah ketemu tempat yang dituju klik terlebih dahulu tempatnya sehingga memunculkan tanda panah seperti pada nomer 1 di bawah. Lalu klik menu pada pojok kiri atas (Nomer 2).

4. Sekarang kita akan mengambil kode embed (sematkan peta) dari tempat yang sudah diklik sebelumnya, dengan cara klik Bagikan atau sematkan peta.

5. Berikutnya akan muncul menu Bagikan tautan atau Sematkan peta nah di sini pastiin kamu sudah ada di bagian Sematkan peta ya, dan silahkan copy code embed dari Google Maps seperti yang ditunjukkan tanda panah pada gambar di bawah.

6. Sekarang kita tinggal meletakkan kode embed tadi kedalam artikel / postingan blog. Gampang aja kok caranya, kalian tinggal bikin artikel / entri baru dan pastikan posisi kalian berada di Tampilan HTML. Lalu letakkan di dalamnya seperti ini.

Jika kalian ingin melihat hasilnya pergi ke mode Compose (Tampilan Menulis). Gimana? Kegedean petanya? atau gak rapih karena terlalu ke kiri seperti gambar dibawah. Yap memang begitu kode default dari Google Maps. Sekarang kita akan benerin!
 |
| Sebelum |
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d831.9430163485615!2d112.73119655507537!3d-7.307726499080141!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x2467be92c71269a9!2sRuko+Billy!5e0!3m2!1sid!2sid!4v1469276644100" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe><center><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d831.9430163485615!2d112.73119655507537!3d-7.307726499080141!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x2467be92c71269a9!2sRuko+Billy!5e0!3m2!1sid!2sid!4v1469276644100" width="600" height="250" frameborder="0" style="border:0" allowfullscreen></iframe></center>Keterangan :
- <center> </center> = agar map berada di posisi tengah
- width = lebar map
- height = tinggi map
 |
| Sesudah |
Apakah embed Google Maps Memperlambat Blog?
Kode embed Google Maps menggunakan <iframe> yang memuat resource dari server Google. Jadi, proses ini hanya membutuhkan waktu loading tambahan (biasanya 0.5–2 detik). Jadi, cukup batasi aja 2-3 embed pada 1 halaman blog.
Cara Mengatasi Agar Google Maps Tidak Memperlambat Blog
Adalah dengan melakukan optimasi pada kode Google Maps. Kita akan menambahkan atribut kode Lazy Loading Iframe, Optimasi Ukuran Iframe, dan menambahkan title agar lebih SEO.
<center>
<iframe
src="https://www.google.com/maps/embed?pb=!1m18..."
loading="lazy"
style="width:100%; max-width:600px; height:250px; border:0;"
allowfullscreen
title="Peta Lokasi Kantor Pusat">
</iframe>
</center>1. width="600" → width="100%" + max-width:600px
Alasan: Lebih responsif di mobile
2. height="450" → height="250"
Alasan: Ukuran lebih compact tanpa mengurangi readability
3. Penambahan:
loading="lazy" (optimasi kecepatan)
title="Lokasi..." (aksesibilitas & SEO)
4. Penyederhanaan:
frameborder="0" dihapus (diganti CSS di style)
Hasil Optimasi:
⚡ Loading 2x lebih cepat (karena lazy loading)
📱 Tampilan mobile-friendly (otomatis menyesuaikan layar)
♿ Accessibility score 100% (ada title untuk screen reader)
Selain memasang Google Maps pada halaman atau artikel blog, kode embed tersebut juga bisa dipasang sebagai widget pada sebuah blog. Caranya, buka bagian 'Tata Letak', lalu tempelkan kode embed di kolom HTML/JavaScript. Dan juga kode embed Google Maps ini bisa diterapkan di Wordpress atau Website semacam Toko Online.
Selesai! hey, mungkin kalian tertarik juga untuk membaca Cara Mengetahui Alamat Rumah Sendiri di Google Maps?
Dengan memasang Google Maps pada artikel blog maka, hal ini akan membantu pengunjung blog atau website untuk mengetahui lebih jelas dimana lokasi yang kalian maksud. Dan juga, blog Anda jadi lebih informatif dan terpercaya. Pembaca bisa eksplor lokasi tanpa harus keluar dari halaman, yang artinya bounce rate berkurang dan waktu baca meningkat, yang mana ini adalah dua faktor penting untuk ranking SEO dan approval AdSense!
Jika ada yang informasi yang kurang jelas tentang Cara Memasang Google Maps di Artikel Blog silahkan jangan malu untuk bertanya di kolom komentar bawah ya.
