
Bangbil sempat berfikir "bagaimana caran agar pengunjung blog mengetahui jika kalian sedang sibuk, atau ada artikel yang sedang bermasalah, dan problematika blog lainnya" Nah tutorial Cara Membuat Lonceng Pemberitahuan di Blog dengan Changelog ini cocok untuk kalian yang ingin memberitahu kabar atau update terbaru apa dari blog kalian.
Notifikasi di Blog dengan Changelog ini juga cocok digunakan untuk menjual template blog hasil karya sendiri. Jika kalian pernah berkunjung ke blog Arlina Design pasti kalian akan menemukan lonceng dengan pemberitahuan disana (tepatnya pada pojok kanan blog) yang menunjukkan artikel tertentu, yang jika di klik langsung mengarah ke halaman tersebut.

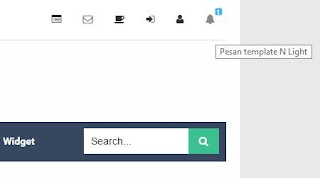
Nah berbeda dengan notifikasi dari changelog, Ketika kalian klik akan muncul pemberitahuan yang kita buat pada Changelog. Contoh tampilannya akan seperti ini..

Cara ini juga diterapkan oleh blog Kompi Ajaib loh, bedanya dia meletakkan Changelognya pada bagian gambar header yang kompiajaib gunakan untuk menjual template hasil karyanya.
Yuk langsung aja praktekkan, Oh iya buat kalian yang masih awam tentang Dunia Blog cara ini hanya bisa diterapkan pada template tertentu saja, karena kita akan meletakkan pada menu blog.
 |
| Menu |
Cara Membuat Lonceng Pemberitahuan di Blog Dengan Changelog
1. Silahkan buat terlebih dahulu akun Headway changelog, di https://headwayapp.co/ dengan meng-klik tombol Create your changelog.
2. Setelah berhasil membuat akun, Kalian liat ada tulisan Install your widget silahkan di klik dan nantinya akan muncul kode dari changelog silahkan copy idnya saja.

3. Sekarang masuk ke Template > Edit HTML > Copy kode dibawah ini > letakkan diatas kode </body>
<script>
//<![CDATA[
var HW_config = {
selector: ".changelog-badge", // CSS selector where to inject the badge
account: "xxxxxx", // your account ID
};
(function() { var ch = document.createElement('script'); ch.type = 'text/javascript'; ch.async = true; ch.src = '//cdn.headwayapp.co/widget.js'; var sc = document.getElementsByTagName('script')[0]; sc.parentNode.insertBefore(ch, sc); })();
//]]>
</script>Ubah xxxxxx dengan ID Changelog kamu.
4. Letakkan kode dibawah ini diatas kode </b:skin>
.changelog-badge {
position: relative;
display: inline-block
}
#HW_badge_cont {
position: absolute!important;
top: -10px;
right: -10px
}5. Nah sekarang waktunya untuk meletakkan tombol notifikasinya. Cari kode sesuai menu navigasi kalian dan letakkan kodenya. Jika kalian kreatif kalian pasti tau. Kalo kalian kesulitan di bagian ini silahkan tanya di kolom komentar bawah. Karena tidak setiap template mempunya kode yang sama.
<li class='menu-item changelog-badge'>
<a><i class='fa fa-bell'/></a>
</li> 
Silahkan refresh blog Anda dan silahkan coba klik titik abu-abu di atas kanan judul blog Anda untuk memastikan dialog boxnya muncul.
Membuat Catatan di Changelog
Sekarang kita buat catatan untuk pemberitahuan nantinya, silahkan menuju akun changelog kamu dan klik tombol + New changelog lalu isikan judul dan apa isi pesan yang ingin kalian sampaikan, setelah selesai klik tombol Publish lalu Save. Lakukan hal yang sama Jika kalian ingin membuat catatan lainnya..

Catatan ini akan otomatis muncul di blog dan akan muncul angka yang menunjukan beberapa changelog (pemberitahuan), jika pengunjung sudah klik tombol notifikasinya dan membaca isi changelog-nya nantinya angka tersebut akan menghilang selama cache browsernya belum dihapus.
Referensi : http://www.kompiajaib.com/2016/07/menggunakan-notifikasi-changelog-untuk_55.html
Referensi : http://www.kompiajaib.com/2016/07/menggunakan-notifikasi-changelog-untuk_55.html
